Hedvig
The insurance company Hedvig needed help with new fresh ideas on how to better care for and handle their customers claims.
The insurance company Hedvig needed help with new fresh ideas on how to better care for and handle their customers claims.
Lead designer
Hedvig came to Hyper Island with a case of how they could optimise their customers follow up on their claims. They had observed that having only a chat conversation as claims follow up didn’t provide their costumers with enough feedback about their active claims. The desired outcome of the case would be that their customers became more successful in knowing what had happened with their claims throughout the process.
Challenge
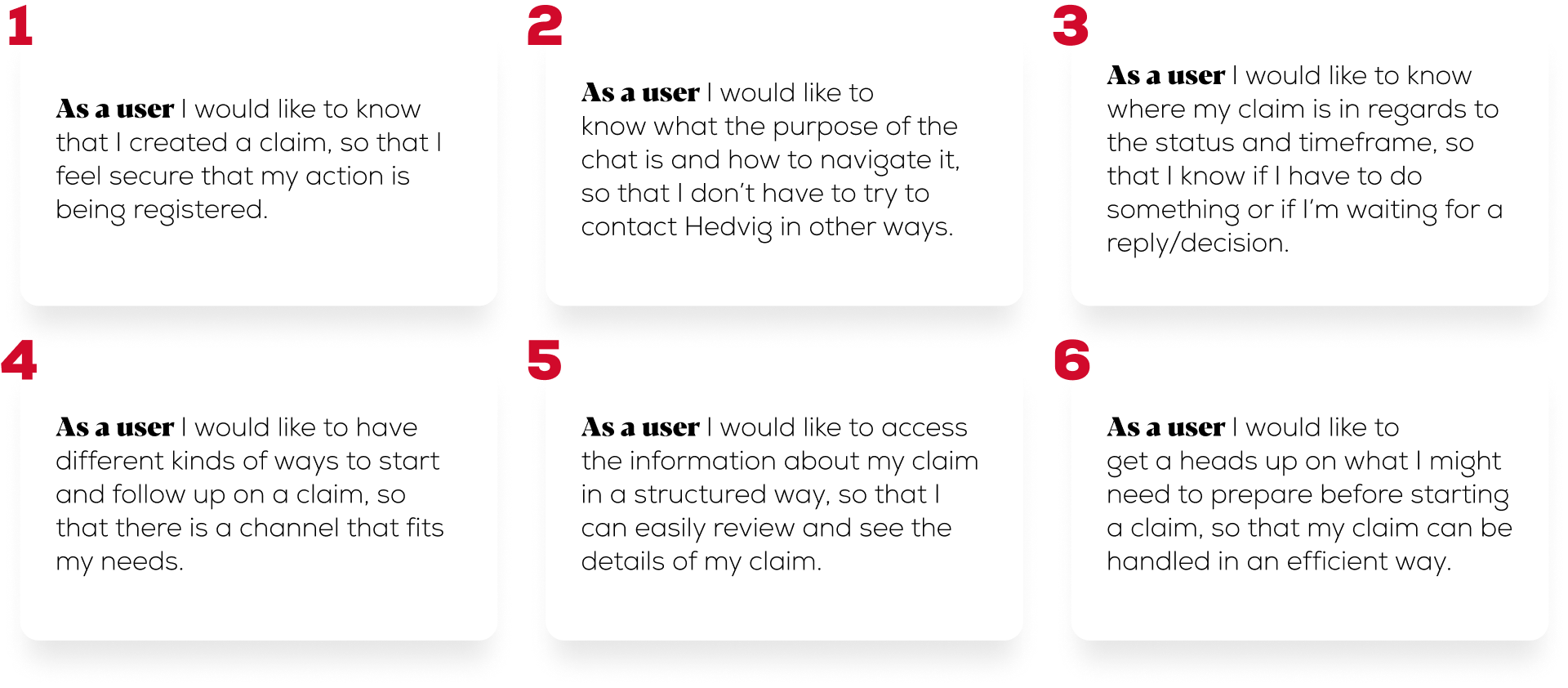
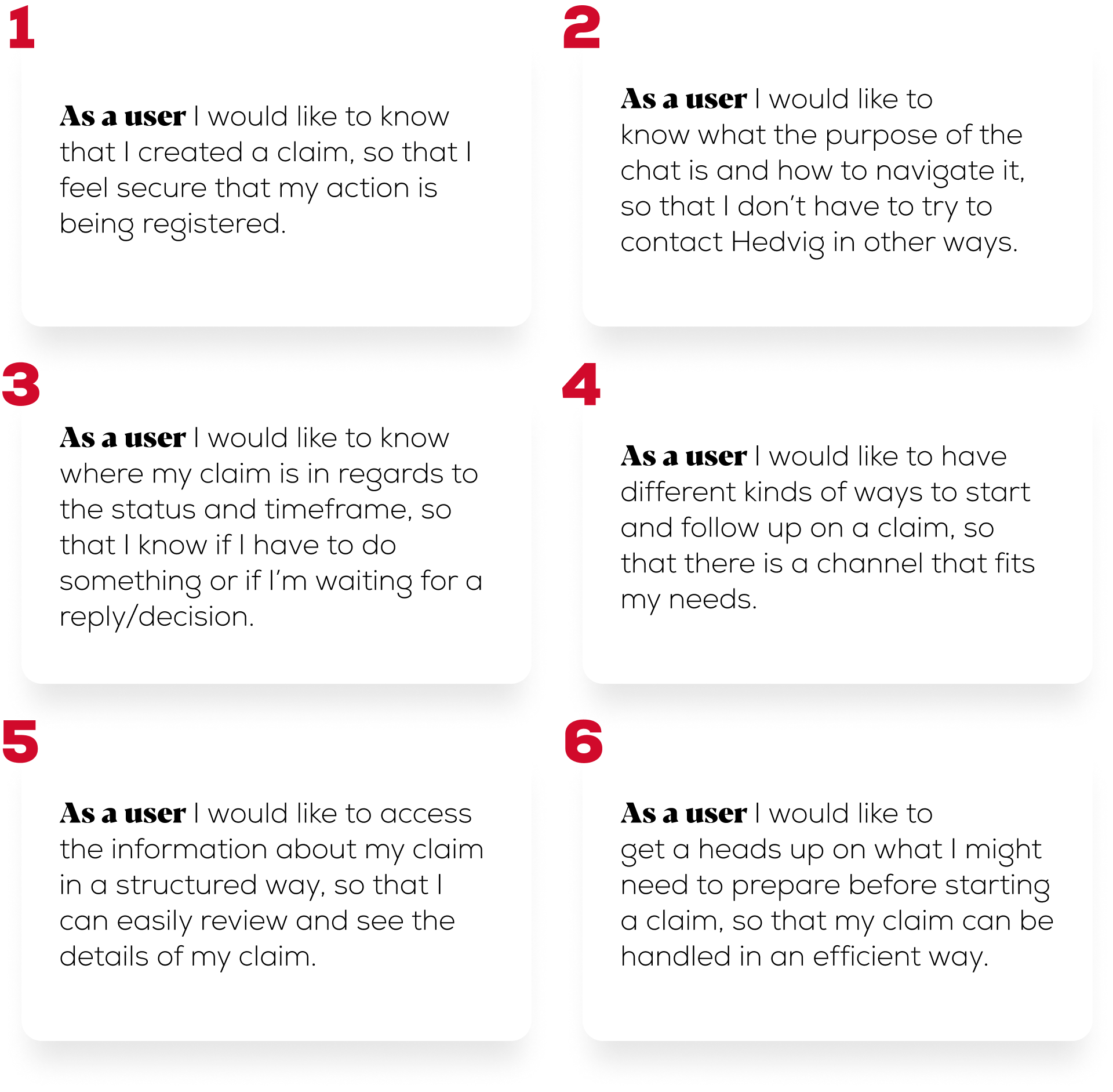
To further deep dive into the minds of Hedvigs potential customers, we conducted interviews to test their current chat-solution. We had the hypothesis that there existed more customers needs than what Hedvigs own research showed us. Our user testing gave us great insights which we further developed into user stories, those user stories then laid the ground for our solutions moving forward.
Apart from looking into what Hedvigs potential customers would want, I personally felt that our solution should also benefit the Hedvig customer support team as well. With that goal in mind, we talked to employees of Hedvig to see what shortcomings their current solution had and what opportunities our solution could help with.


Challenge
Taking into consideration that our team consisted of students that had yet to become a well-oiled machine; I suggested that we’d take a more democratic approach to the wireframe design where everyone took on the role of a UX designer, so that we then could synchronise our collective design ideas forward.
After our synchronised wireframe was created, we user tested our solutions and iterated from there. The findings from those tests swayed our design in to some new directions, which prompted us to test even further before going into a hi-fi UI state.

Challenge
We put a lot of focus into making a fully functional prototype in Figma, that we tested in several sessions and iterations before we presented our findings and solutions to Hedvig.
I took upon me to create a full fledged prototype that the client themselves could click around in without getting stuck anywhere. I strongly believe that there is power in giving the client something that they can bring back to the office for them to try out themselves in their own time.
I’ve always thought of prototypes as the perfect tool to convey ideas. If a picture if worth a thousand words; then a prototype is worth a thousand meetings.
Challenge
Being somewhat of a visionary, I sometimes tend to dream bigger than what the brief entails. For Hedvig, this was also partially the case. As I have quite vast previous knowledge both in the insurance business and in application design; I had to stop myself from going into the business developer side of things, as I early on saw opportunities that transcended the very design-oriented brief.
This led to the team needed to scrap several ideas early on in the wireframe stage as we simply did not have the time to design, test and iterate everything during our 5 week project.
Even though ideas might be good, there is always the reality of time and effort to implement to consider, which is something I’ll keep even more in mind in future endeavours.
